10+ Best Online Code Editors to Use in 2020

As a developer, your main tool is obviously the one that allows you to turn your ideas into code: A text editor. As time goes by, more online text editors are created that can help you code from any computer with Internet access. In this article, let’s take a look at 10+ useful online code editors.
Why Using Online Code Editors?
Let’s quickly sum up the advantages of using an online IDE (Integrated Development Environment):
No Setup
Since you’ll be coding straight in your browser, you won’t have to download, install and configure an IDE. Saving time and hard drive clutter is always a good thing if you ask me.
Easy Collaboration
Most IDEs and web applications featured in this article have advanced sharing/collaboration options. For example, you can start coding and then forward the URL to your colleague for them to continue your work or help you debug it. So if you work in a team, online code editors are definitely an option you should consider.
Zero to Little Cost
The vast majority of this list features free IDEs, so you won’t break the bank as you start working on exciting new projects. Therefore, online IDEs are a great choice for students or those wanting to become a web developer.
CodePen


Probably the most popular online code editor. CodePen is fast, easy to use, and allows a web developer to write and share HTML/CSS/JS code online. CodePen is free and creating an account isn’t mandatory, so you can start writing code and create a new web application straight from your web browser quickly and efficiently.
Code Sandbox


Code Sandbox is an amazing online code editor that allows developers to quickly create applications using modern programming languages and technologies such as Angular.js, Vue.js and React. This complete development environment is loaded with many features and code templates that will definitely make your coding faster and easier.
Code Share


As its name suggests, CodeShare is an online code editor with an emphasis on sharing code. It is an extremely useful tool for developers to share code with others, troubleshoot code together, and for teachers to show students how to code in real time. CodeShare supports syntax highlighting for 50+ languages, and features a video chat option which is incredibly useful when working remotely with a colleague.
JS Fiddle


For a few years now, JS Fiddle has been a very popular choice for developers wanting to write and share code online. While it can’t replace a desktop or command line editor like Vim, it is 100% free and provides tons of boilerplates (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS) to get started quickly.
JSBin


As you can guess, JSBin is an online text editor primarily focused on Javascript, with a fast and simple interface. Each of your code snippets can be tested through your web browser, and then exported into a text file. Another good thing to note is that JSBin can import popular HTML/CSS/JS frameworks such as jQuery and Bootstrap, allowing you to easily create modern pages and web applications.
Play Code

Similar to CodePen, Play Code is a fast and intuitive online text editor for front-end web development. This handy tool allows you to use libraries for HTML, CSS and JavaScript (jQuery, React, Vue, etc) while letting you see the result in real time. This great online editor features templates for working with popular web development frameworks and allows logged in users to save and share code.
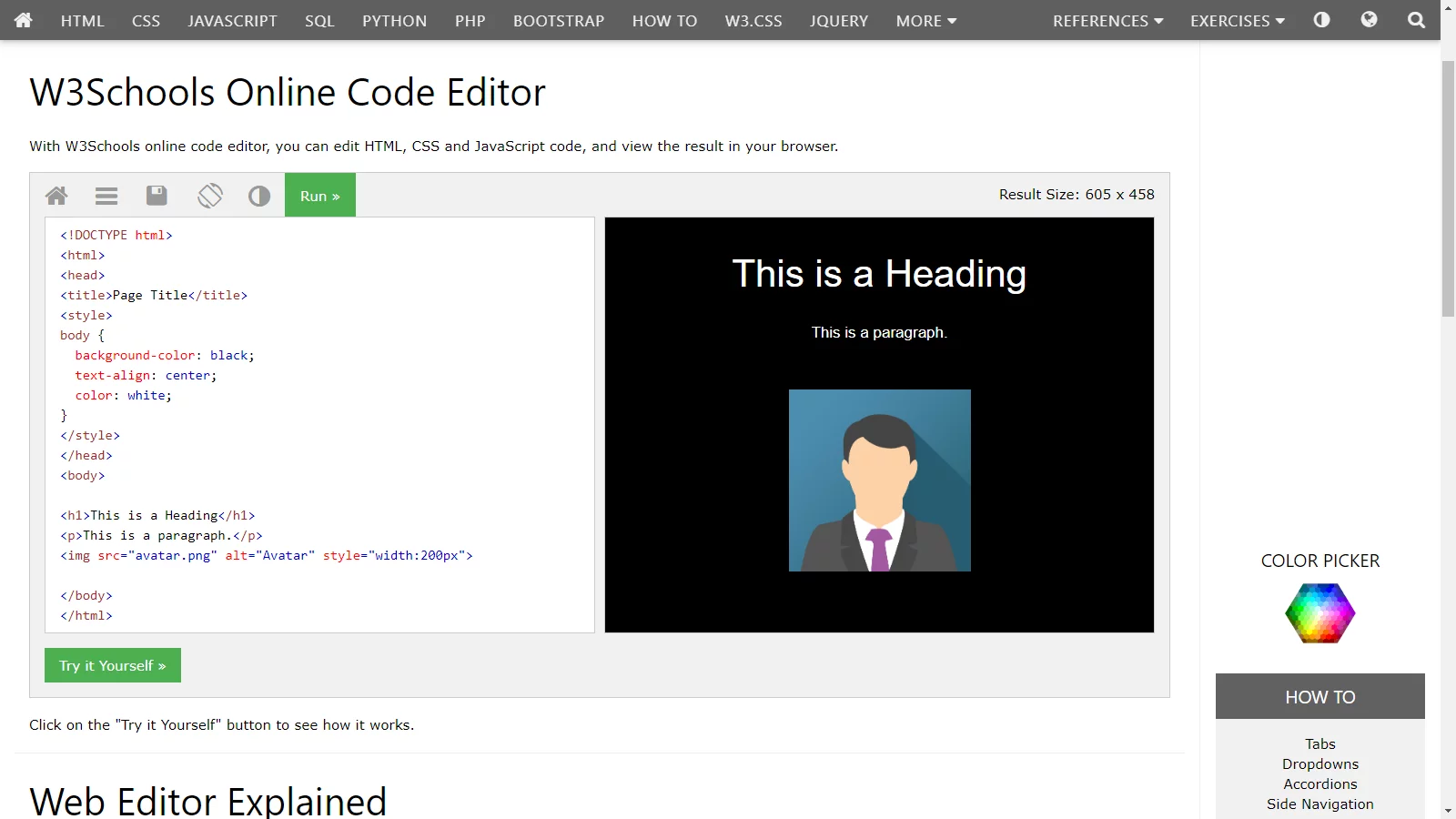
TryIt Editor

Brought to you by W3Schools, TryIt editor lets users edit HTML, CSS and JavaScript code, and view the result in their browser. This online editor is very simple and doesn’t feature as many options as some others mentioned in our list, but it’s still a great tool, especially for testing new ideas and techniques.
→ https://www.w3schools.com/tryit/
EditPad

EditPad is a simple and minimal online editor for web developers. Unlike most tools featured in this article, it doesn’t feature syntax highlighting, boilerplates or project management. EditPad is just a plain page to type your text without any distractions. While definitely not the most powerful editor for web development, this “online notepad” can be a lifesaver on a particularly slow computer.
StackBlitz

StackBlitz claims to allow you to code the future in your browser. And after trying it, I’m confident you’ll agree that this web application is extremely useful for coders. StackBlitz features 5 workspaces: React, AngularJS, JavaScript, Ignite UI and KendoReact. Once launched, you will notice a similarity between StackBlitz and the VSCode editor, which is a good thing if you’re used to Microsoft’s editor. Another extremely cool StackBlitz feature is that all applications get deployed automatically on their servers, and hosted for free.
Gitpod

Are you a GitHub user? If yes, there’s little to no doubt that you will enjoy Gitpod. This cloud IDE is among the best online code editors and allows you to launch ready-to-code dev environments for your GitHub or GitLab project with a single click. Gitpod offers full integration with GitHub and supports all major back-end/front-end languages and frameworks. Unfortunately, it’s not free, starting at $8 a month.
TypeIt

TypeIt isn’t a code editor and I hesitated to feature it in this post. This handy tool helps you to access special characters such as French accents, as a visual keyboard does. Definitely a site to have in your bookmarks if you’re often working on multi-language sites.
